ブログのアイキャッチですがパワーポイントで作れるってご存じですか?
Photoshopやillustratorなどの画像編集ソフトを用意しなくても手軽にアイキャッチが作れます。
特にブログ初心者でアイキャッチの作成方法がわからない方におすすめ!
さくっとアイキャッチができるのでパワーポイントがある方は試してみてください。
ちなみにこの記事のアイキャッチもパワーポイントで作ってます。
目次
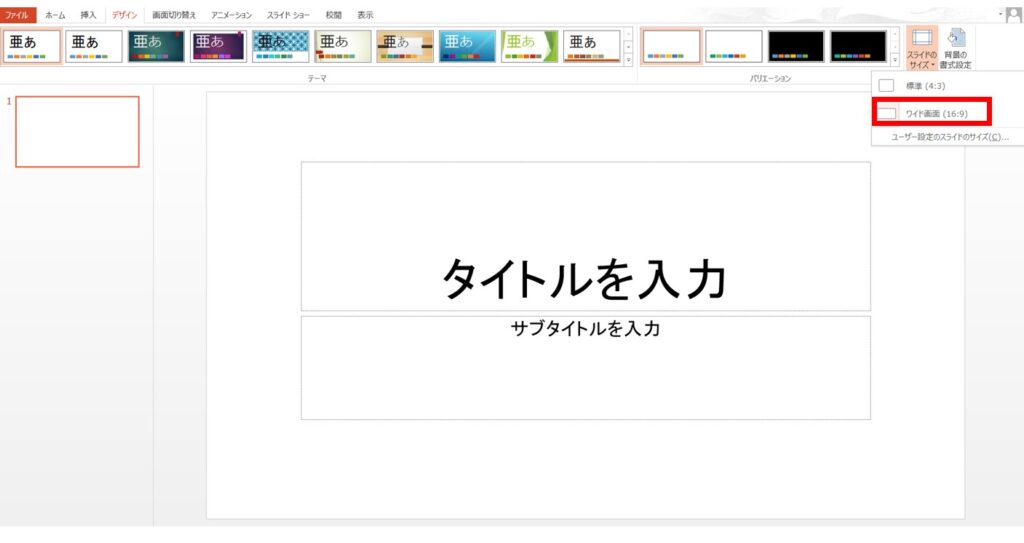
パワーポイントを起動し、スライドサイズを確認
ツイッターでの画像表示時(ブログカード)やブログのサムネイルなどで見栄えが良くなるアイキャッチ画像を作る場合、16:9の比率を選びます。

アイキャッチの画像を挿入
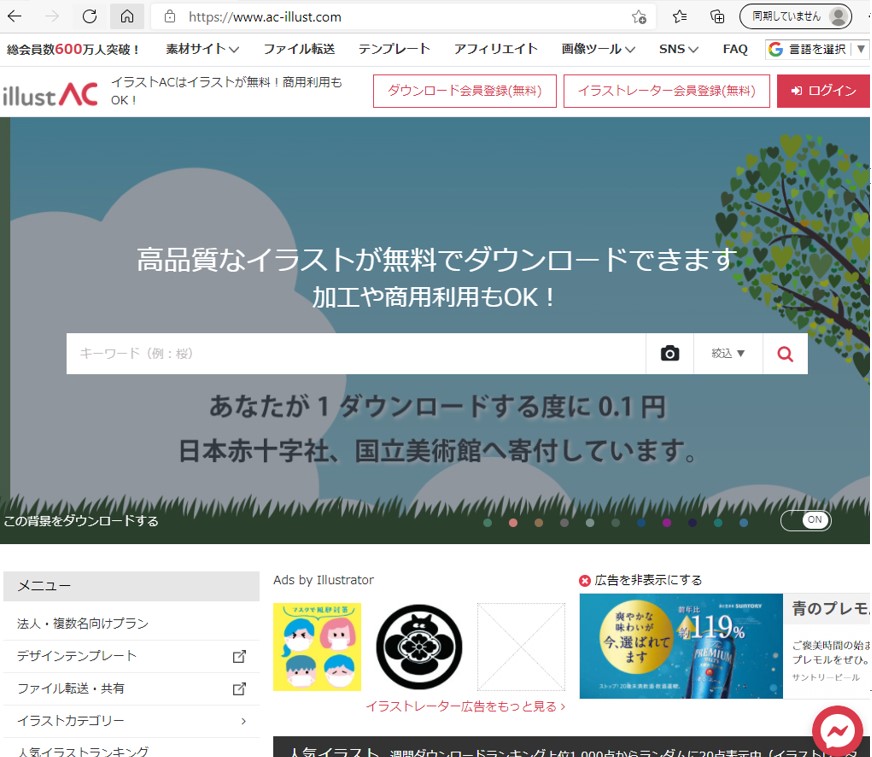
・フリー画像を取得する
まず、アイキャッチに使う画像を用意します。
もやしは「イラストAC」をよく使ってます。
記事にあった画像のイメージを検索窓から検索し、ダウンロードします。
会員登録は必要ですが無料で使えます。

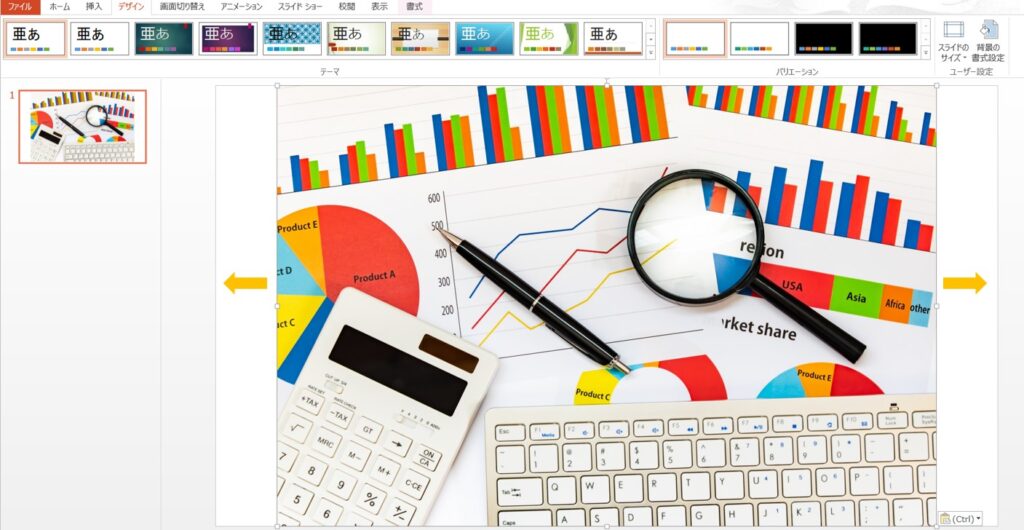
・画像を挿入、幅を合わせる
画像をパワーポイントに挿入します。
スライドと比率があってないため左右に余白が出ています。
スライドに合わせるため画像のサイズを変更して矢印部分を埋めます。
ますで画像を引っ張ればOKです。

文字入れをする
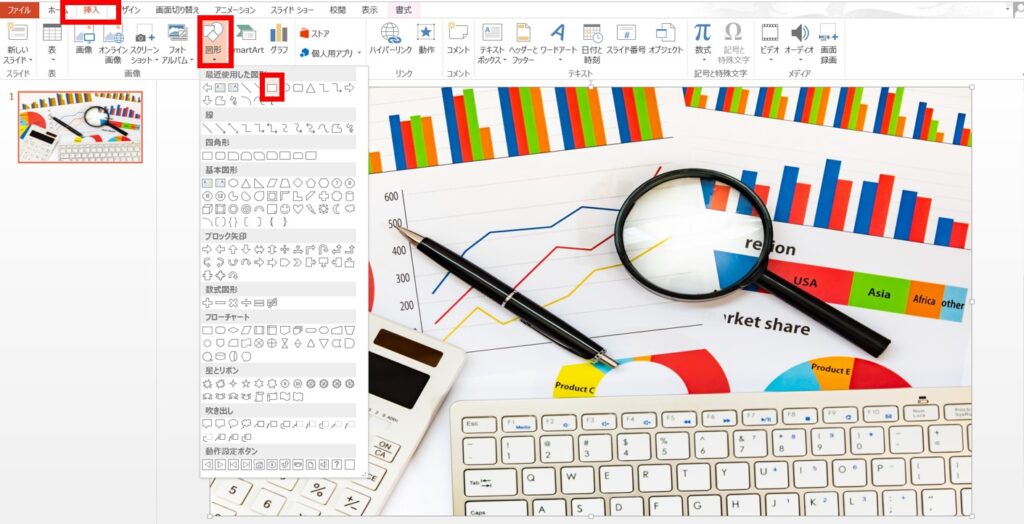
・図形から長方形を選ぶ
挿入→図形→長方形を選択します。

・画像の中央に配置する
長方形の図形を真ん中あたりに設置します。
こだわりがなければ中央に設置するのがおすすめです。
サムネイルやブログカードになったときに文字が切れにくくなります。
比較的最近のパワーポイントであればガイド線が出るので図のように十字に点線が出てわかりやすいと思います。

・文字入れや色を変更
タイトルを記入して、大きさやフォントを設定します。
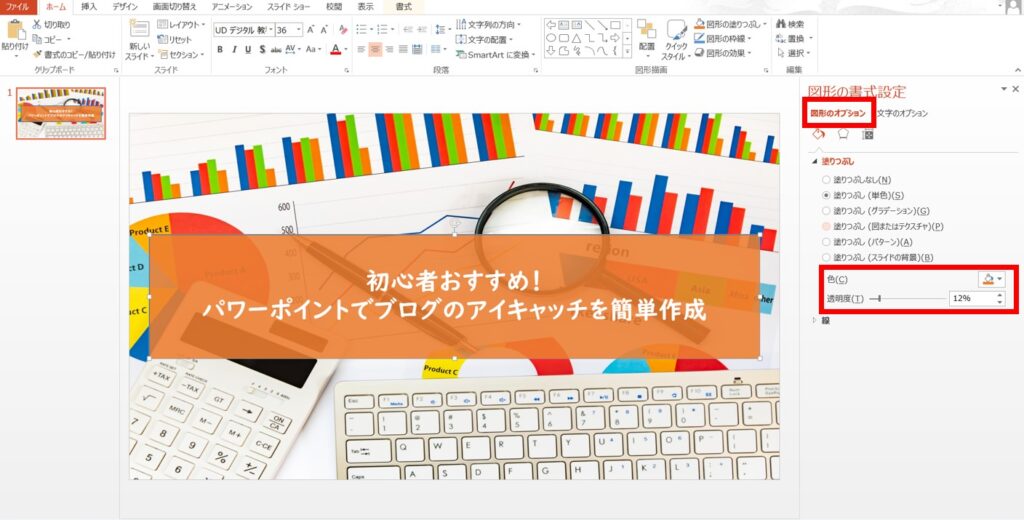
その後、右クリックすると「図の書式設定」の項目があるので色などをいじります。
色、透明度などをいじってきます。

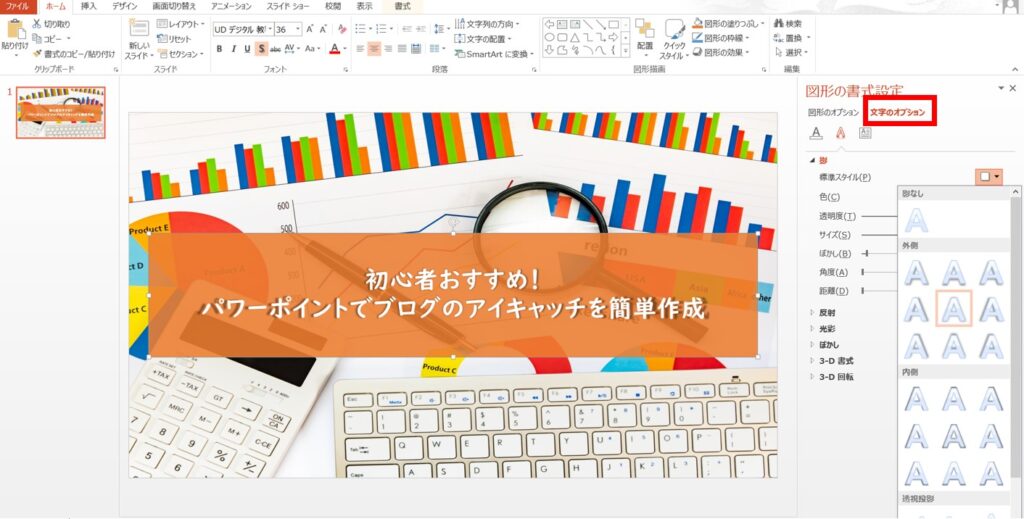
・文字のスタイルを変更
文字自体を装飾します。文字オプションで色々いじれるので試してみてください。
ここでは影などを付けてみました。

パワーポイントをJPEGで保存する
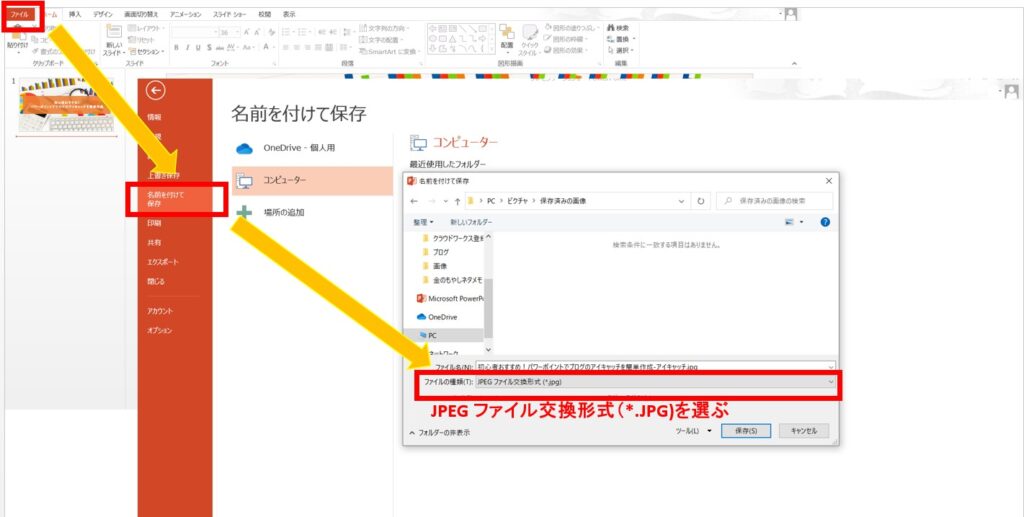
ファイルを保存するときにJPEGを選ぶ
ファイル→名前を付けて保存→ファイルの種類を「JPEG ファイル交換形式(*.JPG)」にして保存します。
ちなみにPNGでもよいですが、JPEGの方が容量が軽くなるのでブログで使い場合はJPGEがおすすめです。

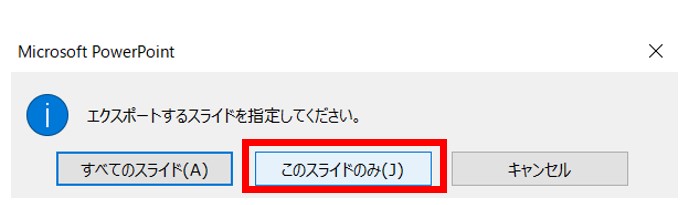
・保存対象を選ぶ
保存しようとするとポップアップで「すべてのスライド」とするか、「このスライドのみ」にするかを聞いてきます。
今回は1つしかスライドがないのでどちらでもいいですがここでは「このスライドのみ」とします。

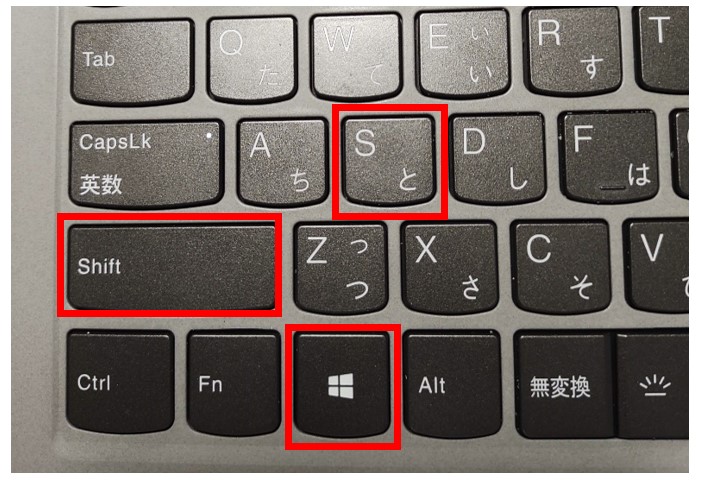
・SHIFT+WINDOWS+SでもJPG保存できる
小技としてSHIFT+WINDOWSボタン+SでPCの画面を好きな範囲でスクショできます。
スクショを撮るときに不要な部分をトリミングして画像として保存できるのですごく便利です。
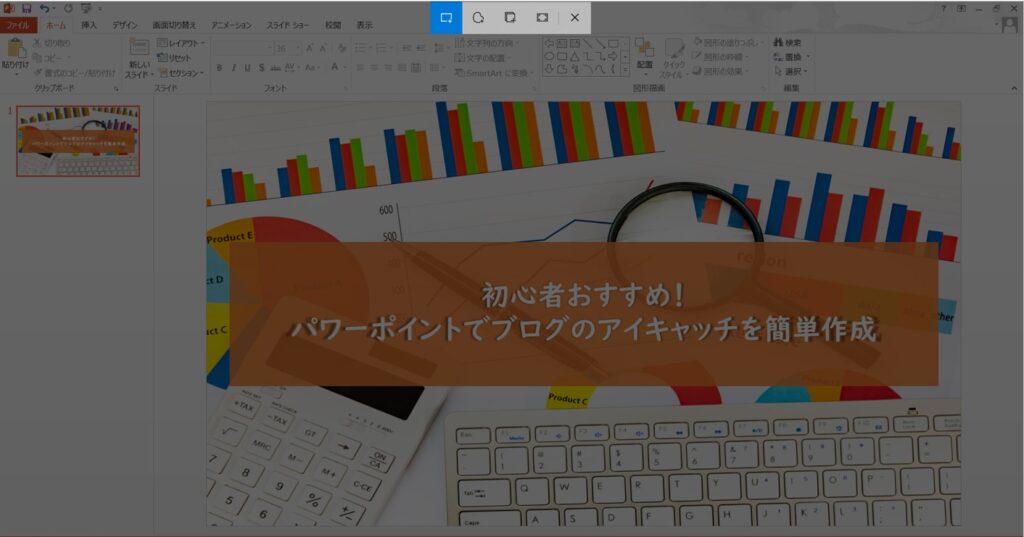
SHIFT+WINDOWSボタン+Sを押す

画面選択になるので好きな範囲を決める

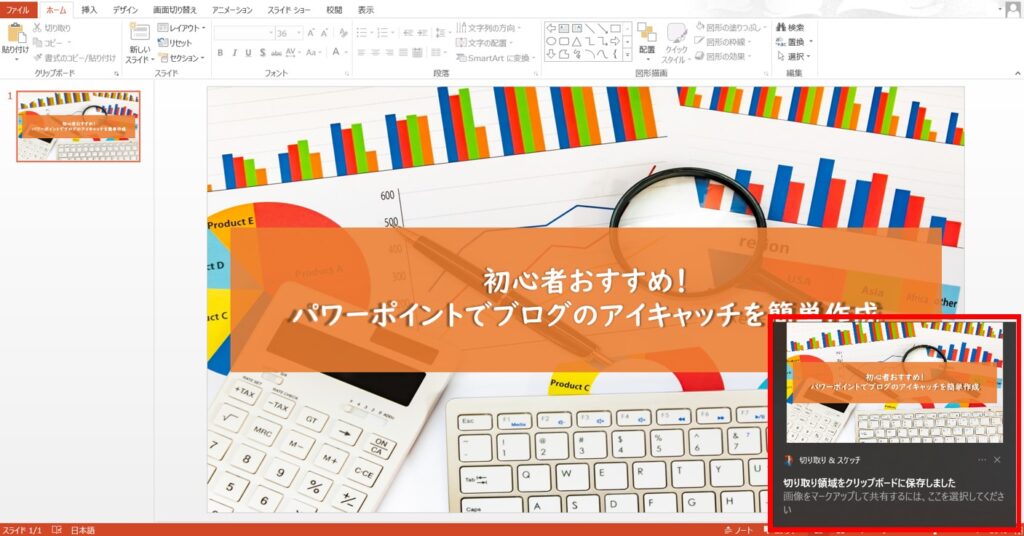
・右下のポップアップをクリック

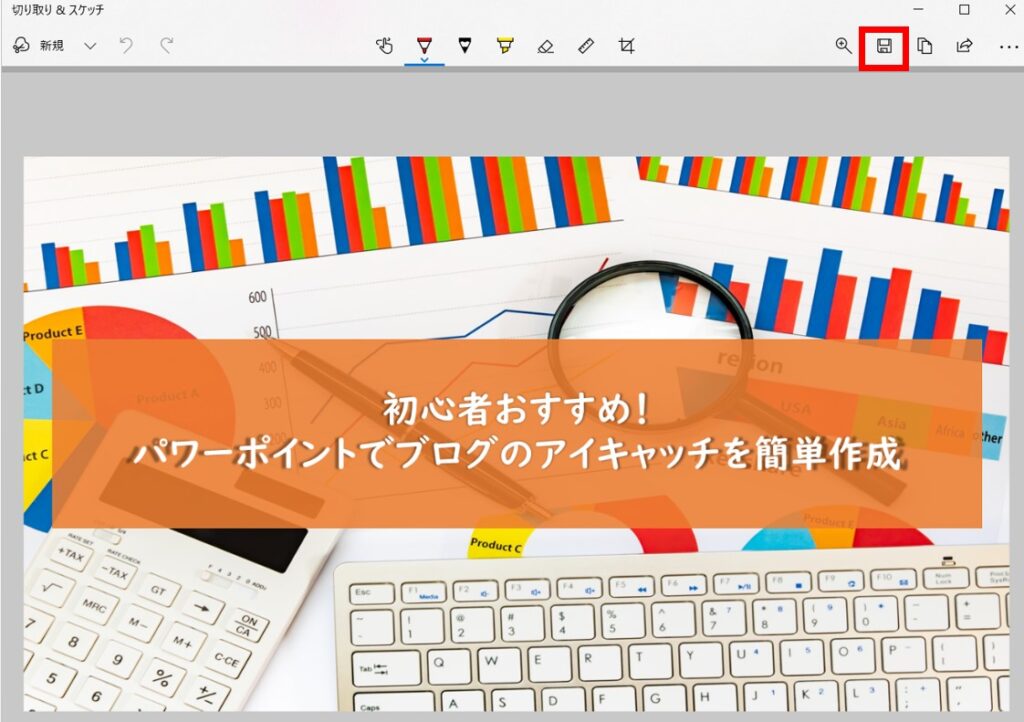
・保存する
保存のアイコンをクリックして保存します。

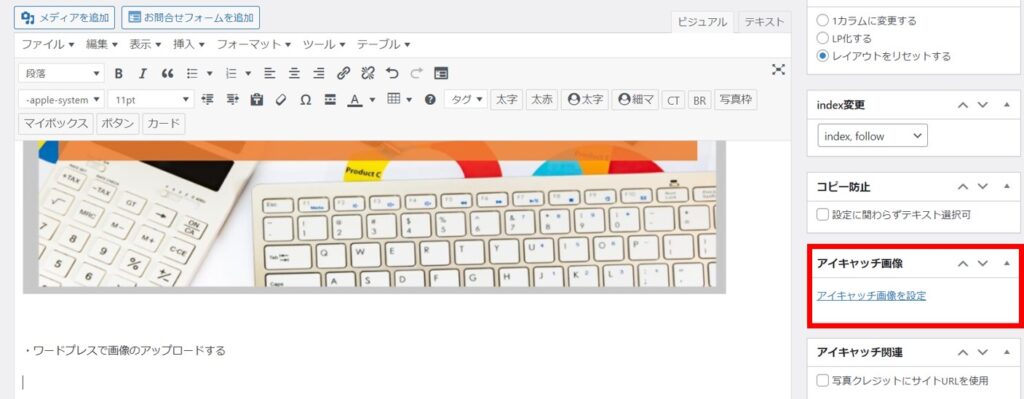
ワードプレスで画像のアップロードする
ワードプレスの記事投稿画面で「アイキャッチ画像」をクリックします。

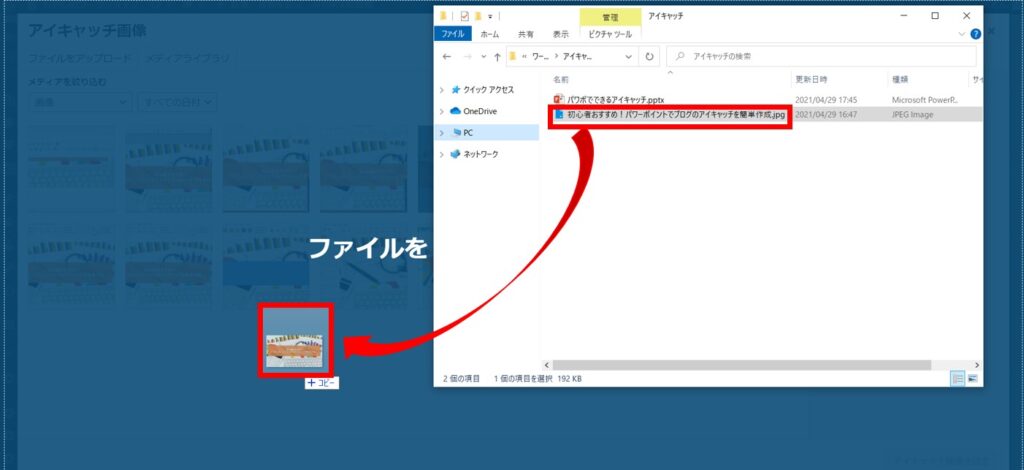
作ったアイキャッチをドラッグしてアップロードします。

ブログのサムネイル表示を確認する
ブログの記事サムネイルが問題なく表示されているか確認しましょう。
アイキャッチが狙い通り表示されていればOKです。
なお、ブログ記事のサムネイルはデフォルトで正方形表示されてしまいます。
今回作成したアイキャッチが見切れてしまった場合はワードプレスのサムネイル関係の設定を見直してみましょう。
設定の直し方は下記を参照してください。
-

-
ワードプレスのアイキャッチ(サムネイル)サイズを変更する方法
アイキャッチをきれいに作っても記事のサムネイルサイズがおかしくて見切れてしまっていませんか? そんな時はワードプレスのサムネイルサイズの設定変更しましょう! 目次1 現在のサムネイル状況 ...
続きを見る
まとめ
パワーポイントでのアイキャッチ作成方法をご紹介しました。
最初は記事内容に力を入れがちですがアイキャッチも集客に大切な要素の一つ。
パワーポイントがあれば簡単に作成できるのでチャレンジしてみてください。
