アイキャッチをきれいに作っても記事のサムネイルサイズがおかしくて見切れてしまっていませんか?
そんな時はワードプレスのサムネイルサイズの設定変更しましょう!
目次
現在のサムネイル状況を確認
現在のサムネイル状況を確認してみましょう。
見てみると正方形で表示されており文字が切れています。画像もちょっと小さい。

このサムネイル部分をもうちょっと大きく表示してみます。
ワードプレスの設定を変更する
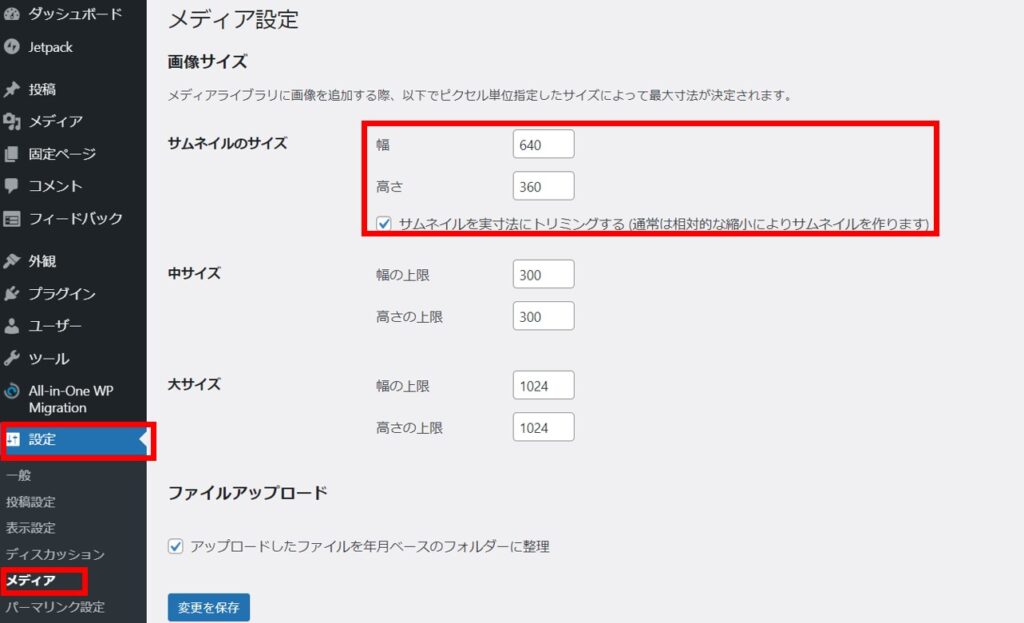
設定→メディア→サムネイルのサイズを変更します。
ここでは幅640、高さ360に変更しました。
また寸法通りにトリミングをしたいので「トリミングを実寸法にトリミングをする」にチェックを入れます。

既存のサムネイル画像を変更する
すでに投稿してしまっている記事のサムネイルについては変更が反映されません。
そのため「Regenerate Thumbnails」というプラグインを使い一括で反映させます。
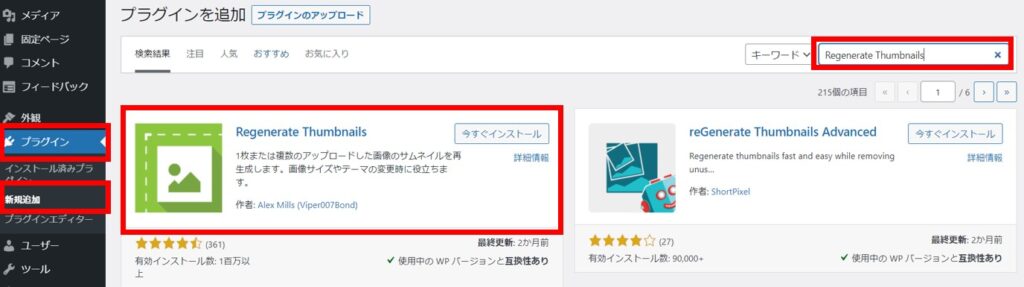
「Regenerate Thumbnails」をインストール
プラグイン→新規追加で「Regenerate Thumbnails」を検索してインストールします。その後、有効化をしてください。

一括変更を実行する
ツール→Regenerate Thumbnailsを選び、「アイキャッチ画像からのみサムネイルを再作成」を実行します。
処理が終わるまで待って完了です。(進捗状況が出ます)
サムネイル状況を確認する
再度サムネイルを確認するとアイキャッチがデザイン通り表示されました。

注意:各テーマでの追加設定を確認する
ワードプレスの各テーマで追加設定がある場合はそちらも変更します。
このブログでは「AFFINGER」を使ってますが下記の設定も合わせて変えてます。
手順:「AFFINGER管理」→「デザイン」→「サムネイル画像設定」の項目で「各記事一覧で表示するサムネイルデザイン」から「メディア設定にする」を選び、保存。
※ちなみにCOCOONやJINの場合、特別に設定は無いようでした。
まとめ
これでサムネイルのサイズ調整ができました。
アイキャッチ画像をきれいに表示して素敵なブログを作っていきましょう!
